אם אתם בעלי עסק כבר כמה שנים, והתעניינתם בבניית אתר, או שכבר יש לכם אתר אינטרנט, אתם בטח עוקבים ורואים אתרי אינטרנט, ובטח שמתם לב שנראה שרבים מהאתרים באינטרנט נבנו על ידי אותו האדם – טרנד כלשהו בדרך כלל יתחיל מאתר בחו"ל וייקח לו שנה-שנתיים להגיע לישראל, אבל בסופו של דבר נראה את אותם הטרנדים בעצוב אתרים מתפשטים כמו אש בשדה קוצים. בכל שנה מתפרסמים הטרנדים שצפוי שישלטו באותה שנה.
מצד אחד מעט מעייף לראות שוב ושוב את אותן דוגמאות, אך מצד שני ישנו יתרון עצום לשימוש בעקרונות עיצוביים דומים שמאות אם לא אלפי אנשים ברחבי העולם התנסו בהם ומצאו שהם מספקים את הסחורה. אבל למה לעקוב אחרי העדר כשאפשר להוביל אותו?
קודם כל חשוב לציין שהטרנדים משנת 2015, עדיין שולטים! בעיקר בארץ מכיון שכפי שציינתי לוקח להם קצת זמן להגיע אלינו. אז תמונה גדולה בדף הבית, עיצוב במראה כרטיסיות, גלילה ארוכה וכמובן עיצוב רספונסיבי – עדיין שולטים, ופרטים עליהם תוכלו לקרוא בפוסט שכתבתי על טרנדים בעיצוב אתרים לשנת 2015.
הנה כמה מהטרנדים החמים בעיצוב האתרים בשנת 2016 ואחריה.
תפריטים מוסתרים
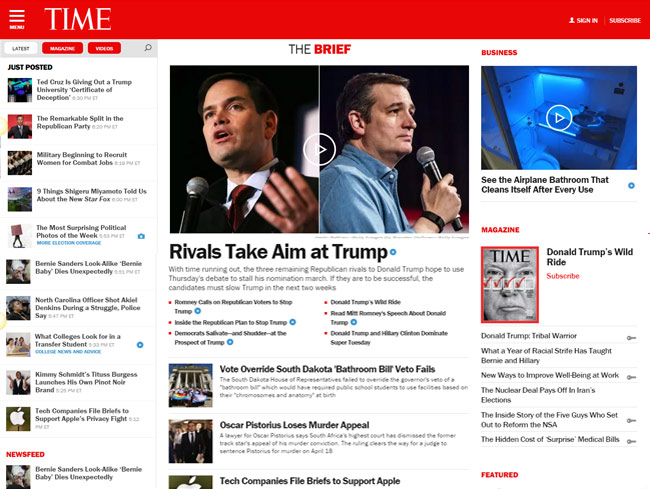
אחת ההשפעות הבולטות של זליגת עיצוב מאפליקציות המובייל לעיצוב אתרים בדסקטופ – "תפריט ההמבורגר" כפי שהוא מכונה – מסתיר את תפריטי הניווט המסורתיים של האתר ומפנה מקום לאלמנטים בולטים אחרים שאתם מעדיפים שהגולש יתמקד בהם, כך שהתוצאה המתקבלת היא כמו זרקור על המסר המרכזי של האתר. לאור החדירה המדהימה של הסמארטפונים לחיינו, כל אחד שיגיע לאתר יידע מיד מה לעשות כשהוא רואה אייקון של שלושה קווים.

http://silenza.it/
אפילו באתר האינטרנט של המגזין טיים משתמשים בו:

Material Design
אפרופו זליגת עיצוב מהמובייל, לפני שנה הציגה לנו גוגל את שפת העיצוב החדשה שלה לאנדרואיד -"Material Design", שמה שעומד מאחוריה היא בעצם התאמת העיצוב לכל סוגי המסכים. מהר מאד מרגע השקת האתר הייעודי של גוגל לנושא, החלו עקרונות "העיצוב החומרי" להתפשט ברחבי האינטרנט. הכרטיסים (Cards) הם הרכיב המרכזי ב- Material Design, וכל העיצוב מתבסס עליהם.
הקונספט מאחורי העיצוב החומרי הוא לא סתם עיצוב שטוח וצבעוני, אלא שימת דגש על פרטים עיצוביים שקולעים לשתי מטרות – הם הופכים את העיצוב לריאליסטי יותר ומבליטים מאפייני חוויית משתמש (UX) כך שהגולש מבין בצורה אינטואיטיבית מה לעשות עם האתר, מבלי שהוא צריך ללמוד מחדש כל אתר ואפליקציה שהוא נתקל בהם.
האתר בו גוגל מציגה את החזון העיצובי שלה:
https://www.google.com/design/spec/material-design/introduction.html
והנו סרטון מצוין של גוגל שמראה מהו Material Design, לחצו על הסרטון לצפייה. הנאה מובטחת!
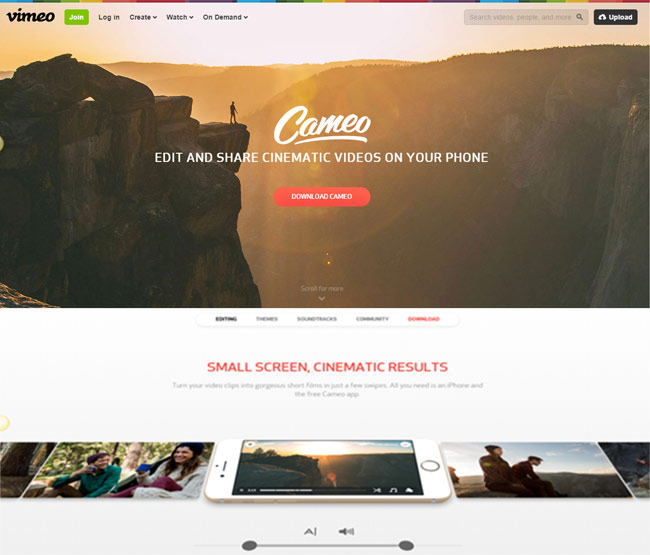
גלילת תוכן דינאמי
גלילה ארוכה היא טרנד שזכור לנו מהשנה החולפת, אבל החידושים שמגיעים איתה בתחום התוכן הדינאמי לאתרים הם קטע חדש. תוכלו לראות דוגמאות למאפייני העיצוב האלה באתרים של חברות ענק כמו אפל וגוגל, במיוחד כשהן מציגות מוצרים חדשים – כשתגללו את העמוד כלפי מטה, לא יופיע לכם סתם מידע חדש, אלא הוא יתאפיין באנימציות, כניסה ויציאה של תמונות, סרטוני וידאו שמתנגנים אוטומטית ברגע שהגעתם לנקודה מסוימת בעמוד, ועוד. זה נראה כאילו לקחו מצגת פאור-פויינט מאד מושקעת והפכו אותה לעמוד אינטרנט, כאשר ה"שקופיות" מתחלפות עם גלילת העכבר. זה מרשים וזה עובד.

https://vimeo.com/cameo
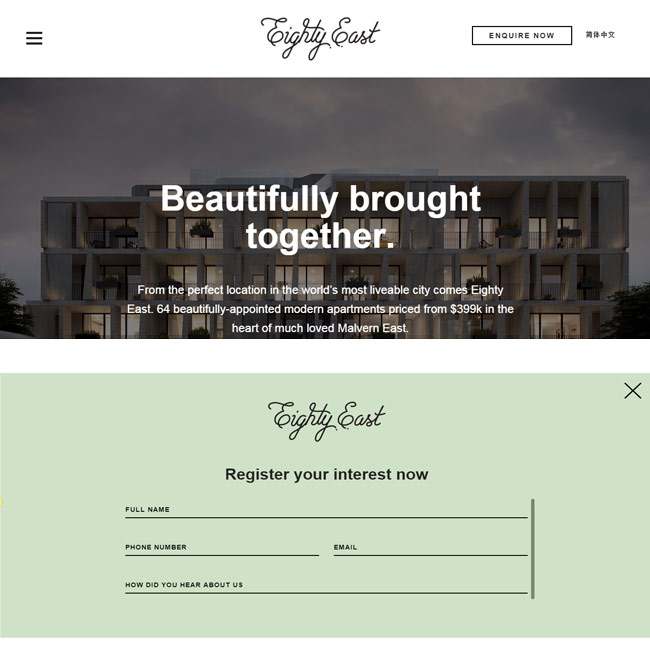
טפסים ברוחב מלא
עם העלייה ברזולוציית וגודל מסכי המחשב מצד אחד, והאימוץ הכמעט גלובאלי של עיצוב רספונסיבי מצד שני, ראינו בשנה החולפת יותר ויותר אלמנטים בעיצוב אתרים מתפשטים למסך מלא, למשל – תצוגת וידאו שתופסת את כל המסך כאלמנט מרכזי באתרים.
כעת, טפסים באתרים עוקבים אחרי אותו הטרנד. תחשבו איך עובדים טפסי התחברות לאתרים הוותיקים שאתם מכירים – הם בדרך כלל די קטנים, בנויים במאוזן בראש העמוד (פייסבוק) או במאונך בפינה אחת שלו (טוויטר), אך באתרים חדשים אנחנו רואים יותר ויותר טפסים (התחברות, יצירת קשר, הרשמה לעדכונים, ועוד) שמתפרסים על עמוד שלם.
יש לכך יתרונות רבים, החל מחסכון בצורך לטעון עמודים חדשים ועד להזנה נוחה יותר של הטופס, במיוחד כשמדובר על מכשירי מגע עם מסכים גדולים כמו טבלטים חדשים (iPad Pro, Surface) ולפטופים היברידיים עם מסכי מגע. גם מבחינת חוויית המשתמש ושיווק, טופס במסך מלא תופס את העין ומעודד אינטראקציה בצורה טובה יותר מטופס שתקוע בפינת החלון.
http://eighty-east.com.au/. לחצו על כפתור enquire now בתפריט
לסיכום:
ניתן לראות כיצד לאורך השנים, עולם העיצוב עבר מיצירת חוויה נפרדת למכשירים שונים ועד לנקודה בה עקרונות העיצוב של המכשירים האלה התערבבו אחד בשני ליצירת חוויית משתמש אחידה. למרות שיש כמה שירותים באינטרנט שעדיין נאבקים ומציגים לנו פיצ'רים שונים במכשירים שונים (כן, פייסבוק, אנחנו מתכוונים אליכם), רוב הרשת עוברת מהלך של הומוגניזציה בעיצוב – מכשירי הדסקטופ שואבים את חוויית המשתמש המצוינת ממכשירי המובייל, ואלה בתורם מתחילים להתהדר במסכים גדולים וחדים יותר שמאפשרים להם להציג את העושר העיצובי שהיה שמור קודם לדסקטופ בלבד.
מה שחשוב לזכור זה שעיצוב אמור לשרת את התוכן של האתר, ואתר אינטרנט טוב נבנה לאחר אפיון וקביעת מטרות עיקריות, והנעה לפעולה שמובילה את הגולש לביצוע פעולה באתר.
מעוניינים באתר חדש? מוזמנים להתייעץ איתי, ולבדוק מה נכון עבור העסק שלכם. השאירו פרטים בטופס המצורף, או התקשרו אל: 0544625033, ונדבר על אתר אינטרנט שיעיף את העסק שלכם לשמיים!
כאן אנחנו נכנסים לתמונה ועושים כמובן את כל העבודה עבורכם. התבניות המוכנות שלנו כבר מעוצבות שיווקית עם התאמה מלאה לקהל הישראלי.
ואנחנו מדברים על הדרך הכי בטוחה שתמצב אותך כמומחה בתחומך ותגרום לכך שכאשר יכנסו אל האתר שלך ירצו לקבל שירותים – רק ממך! והכל בגלל שהוא מבוסס על תבנית שיווקית שמשולבת עם תוכנית פעולה שמספקת לנו וללקוחותינו זרם של לידים באופן קבוע!
איך להשיג אתר כזה?
רגע.. סבלנות,
פשוט להרשם לקבלת עדכונים, ולחכות לעדכון מאתנו.
ברישום בטופס למטה תוכלו לצפות בהדרכת וידאו חינמית – הצ'קליסט לאתר אינטרנט עסקי מושך לקוחות!
[magicactionbox]
גם אלה יעניינו אותך: